Do you want to add custom fields to WooCommerce product page? WooCommerce is on of the best eComemrce solution for WordPress offers so many features and option for you to run your online shop smoothly. Woccomerce power almost half of the online store available on the internet. The popularity of WooCommerce is increasing day by day. Every online store are going for WooCommerce as it it will help you to setup and manage your store easily.
We already show you in our previous article How to setup shop permalinks in WooCommerce and How To Add and Manage Products Attributes In WooCommerce. Now here in this article we will show you how easily you can Add Custom Fields to WooCommerce Product Page.
Why we need to add custom fields
Adding custom field in your WooCommerce products will enable you to add additional information and detailed specification about your products. You can also show products variation in your WooCommerce product page. If you add custom field then it will be very easy for you to add these information in a short time.
Besides if you had custom field in your product page you can easily customize your information and also add manual data for different variation of product.
Example of custom field of WooCommerce
- To add Additional product information. As example we have a mobile store so you can display specification like processor name, RAM version, storage option, color, screen size etc.
- Media elements like short video, gallery images and others.
- Offer or promotional messages.
- Variations of products or comparison
- Detailed instruction or user guide
- Extra or unusual data if needed.
Add Custom Fields to WooCommerce Product Pages
Now we are going to add custom field in your online store. Suppose we are selling mobile devices so we will give all the example based on the mobile devices.
There are few ways to add custom fields. You can add this by codding or you can do this by using the plugin. Codding task is little bit difficult for someone so here you are going to install a plugin named Advanced Custom Fields and create our custom field with the help of this plugin.
Download or install this plugin in your WordPress website and activate it. Now we need to create our new field group first.
Create new field group
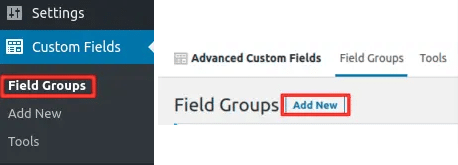
Login top your WordPress website and go to Custom Fields > Field Group > Add New

Now add a field group name and some additional information. As we are selling mobile devices so we give the name as Mobile Devices Field. In a field group we can add different fields for specific products. As example you can add RAM version for all kinds of mobile devices. So for all kinds of mobile devices this field will be activated and show the RAM version data on their product page.
Add Custom Filed
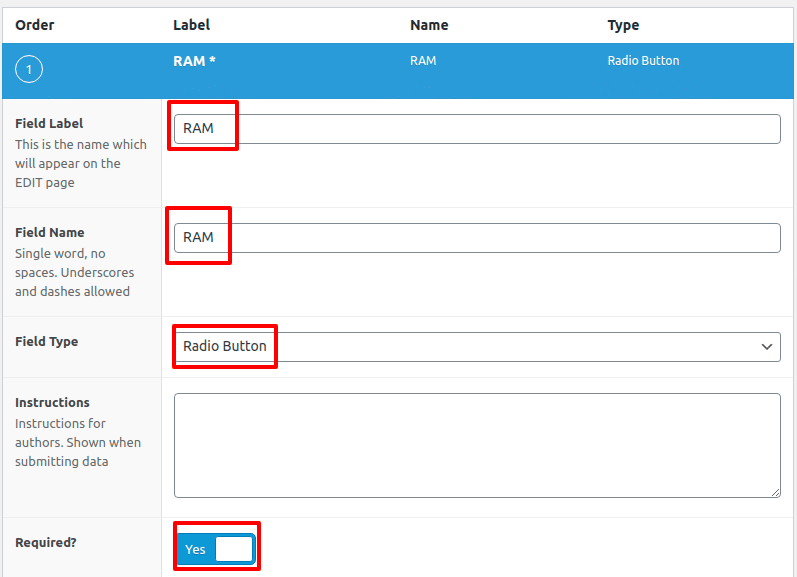
After creating our filed group now the second step is to create the custom field under this field group. Here we need to create Field level, Field name and Field type. You can make this field require or not.
- Field Level: This option is for your reference only.
- Field Name: You can leave it blank. The plugin will automatically generate it.
- Field Type: Here we need to select the format of the field.

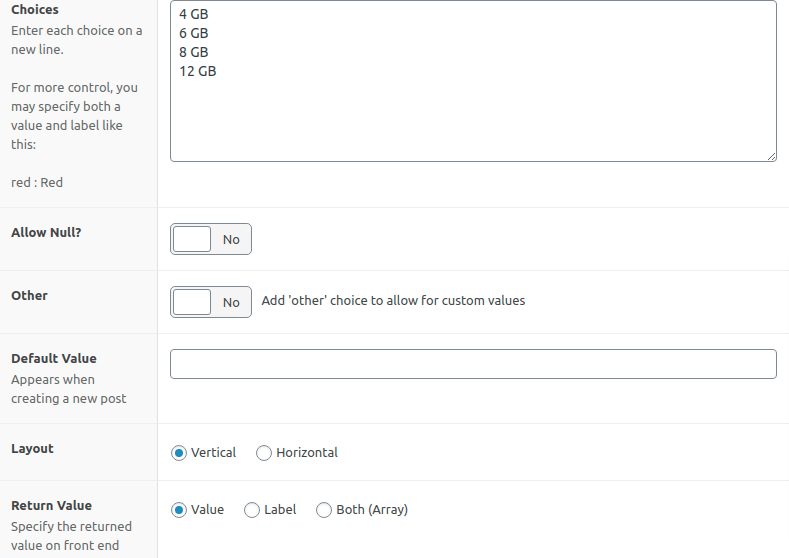
When we have multiple option then we need to fill up the choice filed. Others setting option are optional so if you want you can edit the setting or leave it as it is.

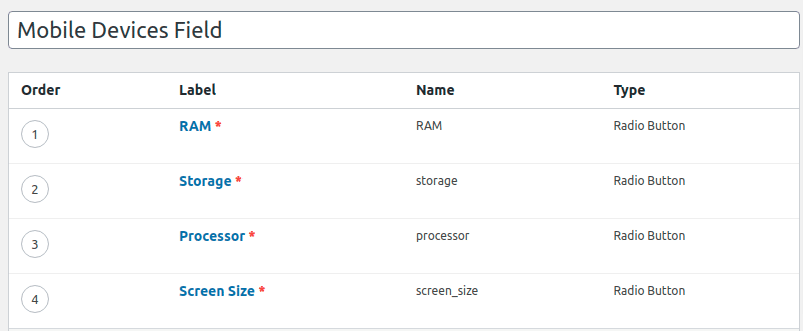
When everything is done don’t forget to publish or update the changes. If you want to add more field again click on the add field button and repeat this process. Now we are going to add three more different filed as Storage, Processor and Screen Size by following this process.
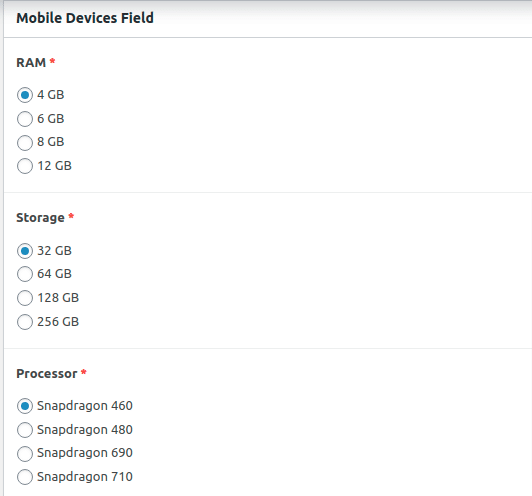
After adding all the fields our custom filed group will look like this –

Configure field group setting
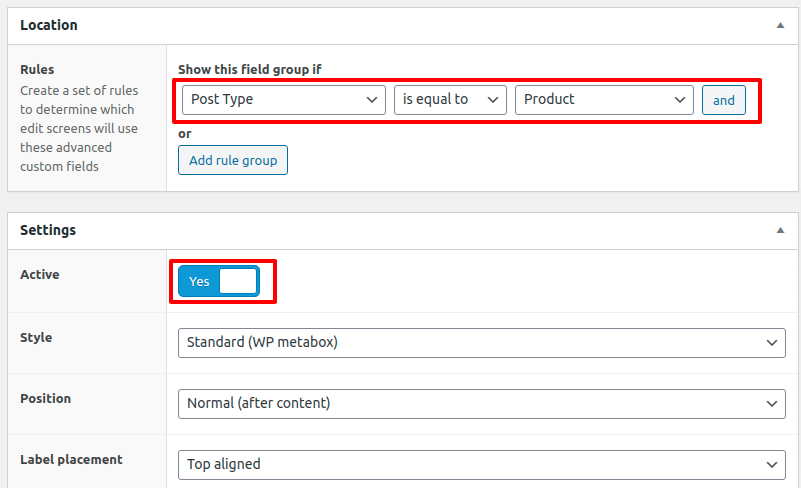
After adding custom filed under filed group section, we need to set the location where we want to show up this group field data. Under the Location option select the post type is equal to product. And make your field active from the settings option.

There are also some other option like style, position. You can set it as your demand. If you have multiple field group then you can add ordering option for all the groups.
Add product information
Now we need to add products information. Go back to your WordPress dashboard and then Products > All Products. Open up the product where you want to add additional information. Now you can see custom field option in your product data box page.

For this specific product we can now add addition information from this custom field section. For mobile device you can choose RAM, Storage and Processor.
Display custom field in product page
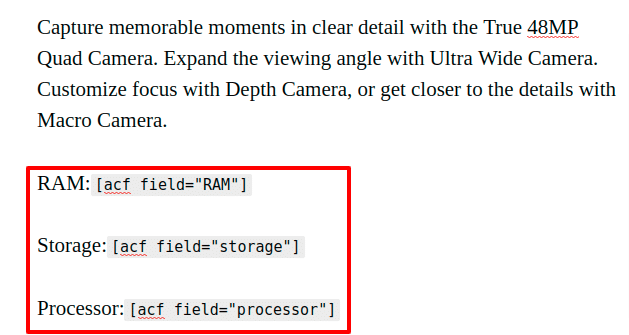
When everything is done the last step is to show this additional information in product page. For this we need to use[acf field=””] shortcode.
You can add these information anywhere in the product page but it will be better if we add this in the description field of the product. Just add your field name in the quotation of the shortcode area.

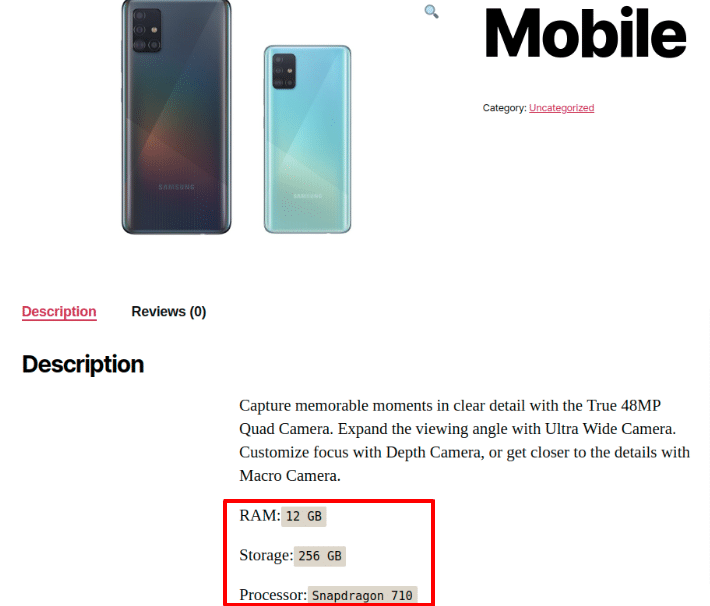
Now click on the update or publish button and go to the product page. You custom field data will show in the product page.

Following this easy step you can add additional in your WooCommerce product page.
Hope this article will help you. If you like this article please like our Facebook page. If you have any problem you can check our Website Maintenance services. We will manage and customize your website professionally.

