If you want to add a Google Maps to the WordPress website then you are at the right place. Here in this article, we will show you the easiest ways to add Google Maps to a WordPress website.
When you run a website for your business or organization it is very important to let your users know where you are located. Especially if you use your website in local business then it is a must for you to add Google map in your website. It will help you in many ways. It will improve your website SEO. The local search engine will show your address to potential customers. Making smart use of Google map you can take advantage to increase your business growth.
So let’s take a look at how we can add Google Maps to a WordPress website.
How to add Google map In WordPress website
There are a lot of ways for adding Google Maps to our websites. We can manually add Google Maps to your website or we can use any plugin to implement the map in our website.
Manually adding Google map in WordPress website
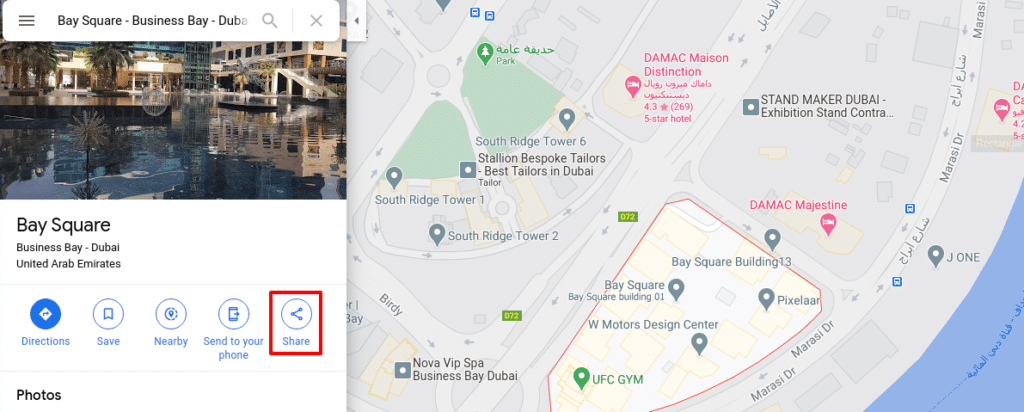
To manually adding a Google map you need to go to the Google Maps website and add your location. When you find your location click on the share button in the left column.

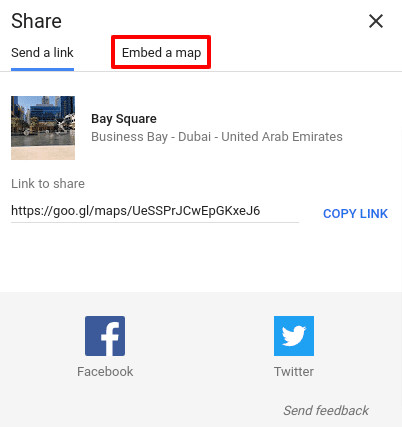
A share window will open up where you will find an embed map option.

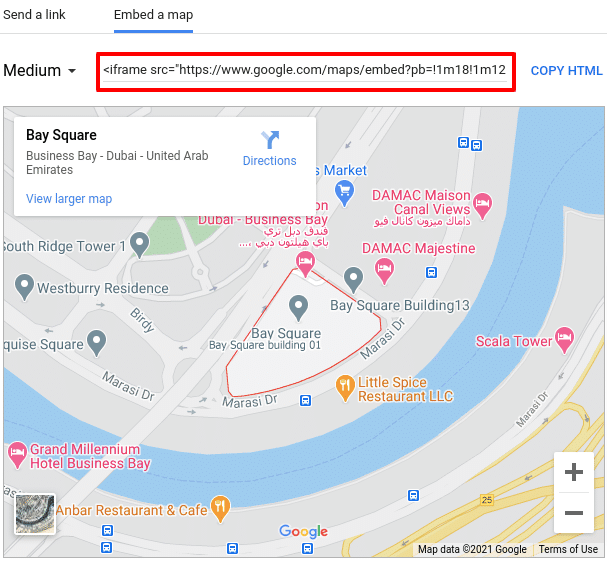
Click on the embed map option and you will be able to see the shortcode to implement the map in your WordPress website.

Now you need to paste the code into your website. Login to your website and paste this code anywhere in your website where you want to show the map.
Add Google map using Google map widgets
Widgets are the easiest way to show elements on the website. Using the Google Maps plugin you can easily show your location on your website. Install the Google Maps Widgets plugin and activate it.
To show a map on your website using this widget you need to add a Google map API key. It’s the new Google Maps usage policy to generate a free API key to use the google map on any website.
You can follow Google’s documentation to register for free Google Map API.
After generating your API, from the WordPress dashboard go to Settings > Maps Widget for Google Maps then in the Google Maps API Key field add your API key and save the changes.
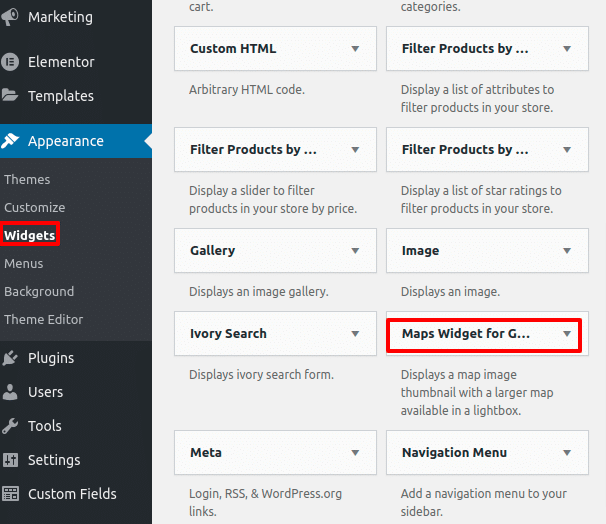
Now go to Appearance > Widgets. In the available widgets area, you will see your Google map widgets.

Now simply drag these Google map widgets and drop them into the sidebar area. After adding the widgets in the sidebar, you need to customize your map.

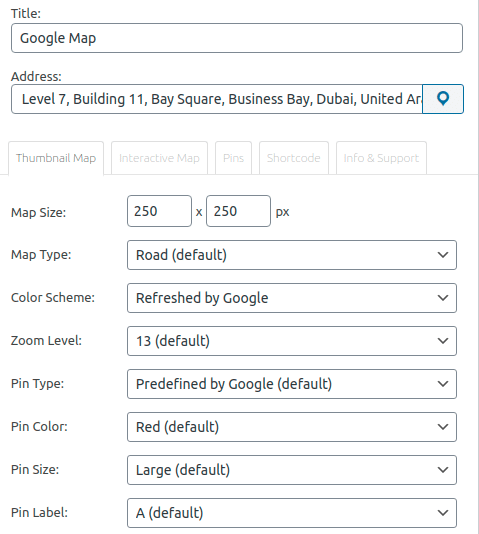
In the title, the field adds a title, and in the adders, the field adds your location to show on your website. There are also some customization options. You can edit your map size, color, zoom level, and many options are available. When everything is done save your setting and go back to the website to see the Google map there.
Wrapping Up
Following the process, you will be able to add a Google Map to your website. You can see our other articles to learn The reasons why your small business website is needed
What new features are coming in WordPress 5.8?
Hope this article will help you. If you like this article please like our Facebook page. If you have any problem you can check our Website Maintenance services. We will manage and customize your website professionally.

