Looking for a way to add WordPress infinite scroll to your website? Here in this article, we will guide you to the easiest way to add infinite scroll to WordPress.
Most of the new users think that infinite scroll and pagination are the same things but there is some difference between these two things. So before adding the scroll effect we will discuss the advantages of infinite scroll when you need to add the infinite scroll on your website.
When do you need to use the WordPress infinite scroll?
Using pagination or infinite scroll is fully dependent on your demand. You can use it based on requirements. There is no right or wrong, if you think you need the features you can use them wherever you want on your website. But when you add this feature to your web pages users expect to perform certain things to this feature. You also need to provide the best user experience to your users. For this reason, you need to choose the right navigation system. It will also help you to increase your audience engagement.
So you need to analyze your user behaviors and your requirements and place the pagination or infinite scroll so that it can offer the best result to satisfy your users.
If you have an eCommerce website where thousands of products are stored then scrolling is not a great feature to provide. Because no one wants to scroll too many products. Using pagination could be the best solution here because they can navigate through pages. On the other hand, if your website has some specific product with a proper category then a scroll effect will be a great feature for your users to navigate.
So you need to analyze the usability and requirements. If you place a feature in the wrong way it won’t help you.
Advantages of the infinite scrolling effect
The scroll effect is very helpful for some cases if you have a blog site and you published long content then scroll features will help your reader to navigate easily. With infinite scroll features, your blog post will load automatically so readers don’t need to take any steps to load the content. They can concentrate more on your content and stay longer on your website which will help you to increase your conversion rate.
The scroll effect will reduce the load time of your website content and increase engagement. Better user engagement will reduce the bounce rate which is very important for SEO. If your users have spent more time on your website search engines will take that very positively and increase your search ranking.
Add infinite scroll to WordPress
The easiest and quickest way to add infinite scroll on your website is to use a plugin. Here in this tutorial, we are using the AJAX Load More plugin. The plugin will enable us to add infinite scroll for lazy loading posts, single posts, pages, comments, and more with Ajax-powered queries.
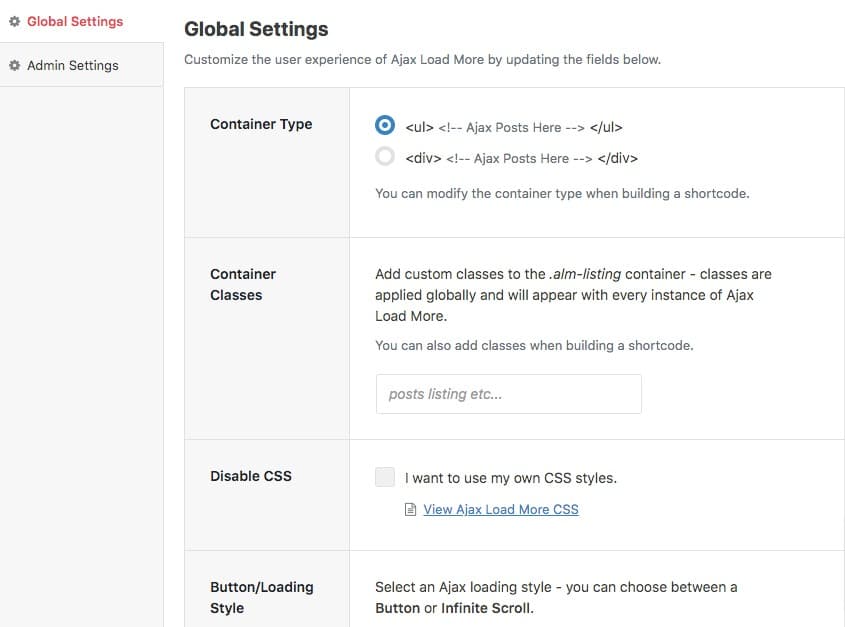
Install and activate the plugin and then go to AJAX Load More > Settings page from your WordPress dashboard. From this page, you need to configure the plugin and set the parameter. You can leave the default parameter, it will work for most of the website. here you can set the container type, container classes, button loading style, and many more.
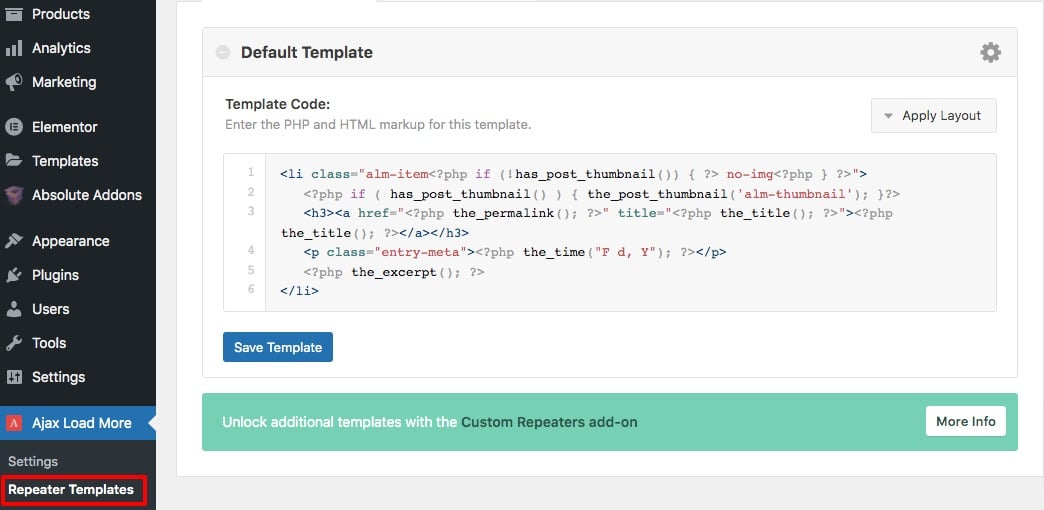
After configuring the plugin now we need to create a repeater template. A repeater template will set how your products will look on the front end. To create a repeater template go to AJAX Load More > Repeater Templates page.

Here you need to replace the default repeater template with the following template if you want to add the infinite scroll on your WooCommerce product page.
<?php wc_get_template_part( 'content', 'product' ); ?>
If you are not able to replace the code then you can copy the entire code of your website content-product.php file and paste it into the repeater section code. You can connect your website Cpanale and then go to file manager and access the content-product.php file. When you are done click on the Save Template button.
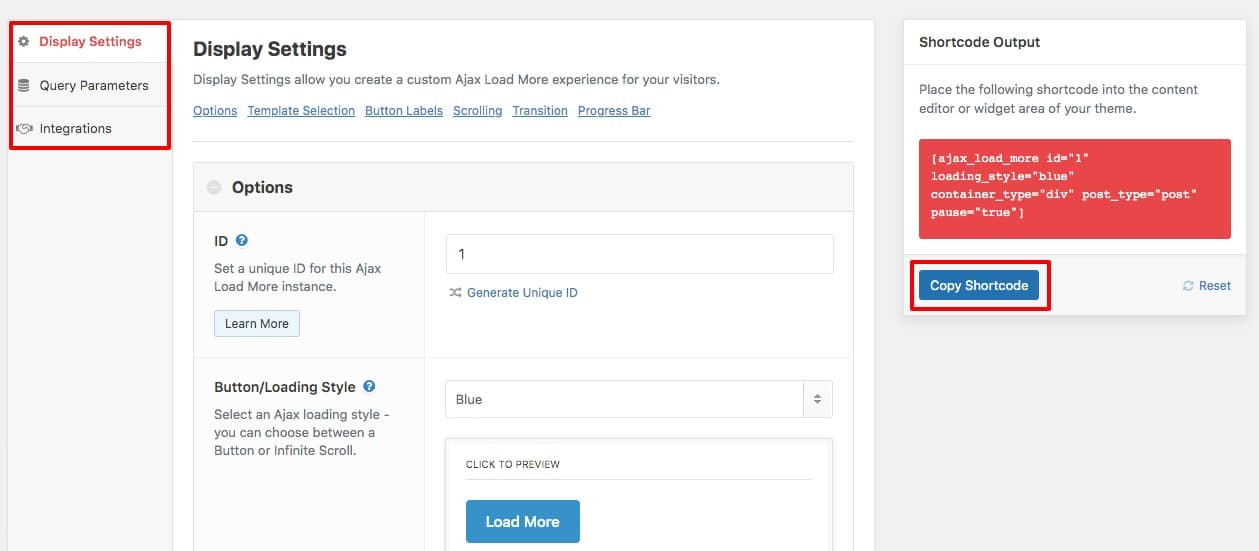
Your repeater template is created successfully now you need to create a shortcode. For this go to the AJAX Load More > Shortcode Builder page. Here on this page, you need to set different parameters. Based on this parameter your products will be displayed on your pages. Here you will find three options to configure.
- Display settings
- Query Parameter
- Integrations

Set all the parameters according to your requirements. When you are done click on the copy shortcode option to copy the code.
Add shortcode to archive-product.php
After creating the shortcode the next job is to add the shortcode to your website archive-product.php file. This file is responsible to display products on your WooComemrce shop. Before adding shortcode create a copy of archive-product.php file and place it on your theme’s WooCommerce root directory. When you place the file on your theme directory WooCoomerce will get higher priority.
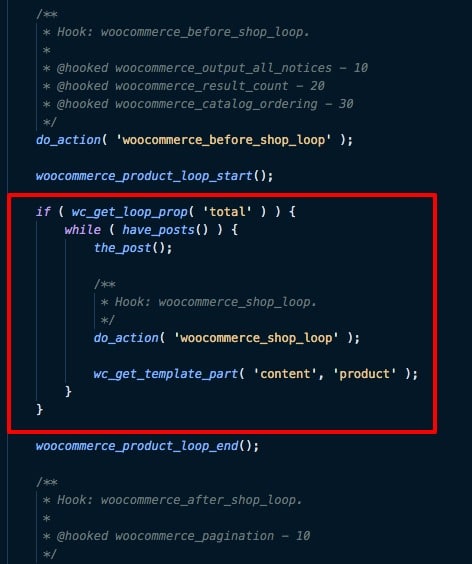
Now open the template file using any text editor. Look for the conditional statement that looks like this –
if(wc_get_loop_prop(‘total’)){ }.
Now you need to replace the code WooCommerce Product loop with the shortcode you created earlier.

Here you need to replace the shortcode with your created one. This will add the infinite scroll on your WooCommerce product page.
Wrapping Up
Following the process, you will be able to infinite scroll on your WordPress website. You can see our other articles to learn How to enable WordPress debug mode
How to add a PDF viewer in WordPress
Why you should limit login attempts in WordPress
We hope this article will help you. If you like this article, please like our Facebook page.

