Do you want to create flipbox overlays and hovers in WordPress website? Flipbox overlays and hover can easily attract the audience by its eye catchy design and effects. In spite of using a high quality theme you can customize it and add unique and beautifully designed flipbox overlays and the hover effects will add extra attraction to it.
Flipbox Overlays
Flipbox overlays are basically box which can flip over when you put your mouse courser on it. It also has beautiful animation and hover effect. So when you put your mouse courser on it you will be able to see the animation effect. You can add text or images in your flipbox area. This section will make your website more attractive and interactive.
You can add many elements in your flipbox area. you can add images, or you can add your product price on it or you can add your logo. It’s fully depend on you, based on your theme and business purposes you can design it.
Here in this article we will guide you to create fipbox overlays and hovers in WordPress
How to Create Flipbox Overlays and Hovers in WordPress
There are many ways you can add flip box overlays in your website. You ca use custom CSS code or you can use any page builder. But the easiest way is to use a plugin. There are a few plugins available offer you to create beautiful flipbox overlays. Here in this tutorial we are using Flipbox – Awesomes Flip Boxes Image Overlay. There are two versions of this plugin. With the free version you can easily create your flipbox overlays and style it. But for more features and functionalities you need to use the pro version. Here we are using the free version of this plugin.
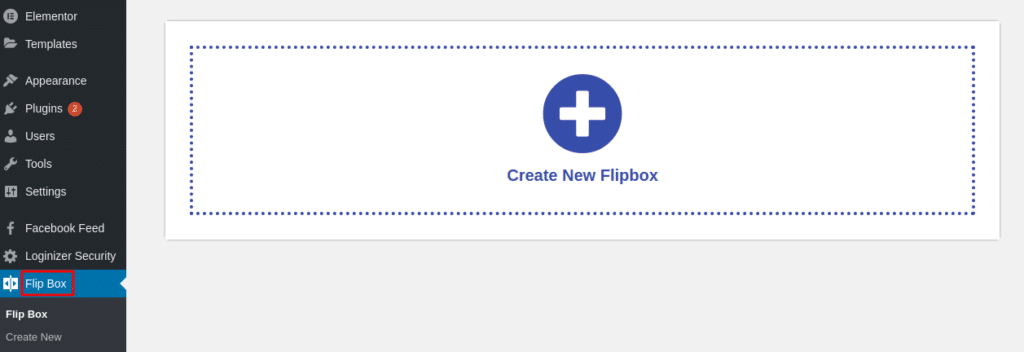
Install and active the plugin from WordPress plugin store. After activatibng the plugin you will be able to see the Flip Box option in your WordPress dashboard. Now to create flipbox overlays go to Flip Box > Create New FlipBox

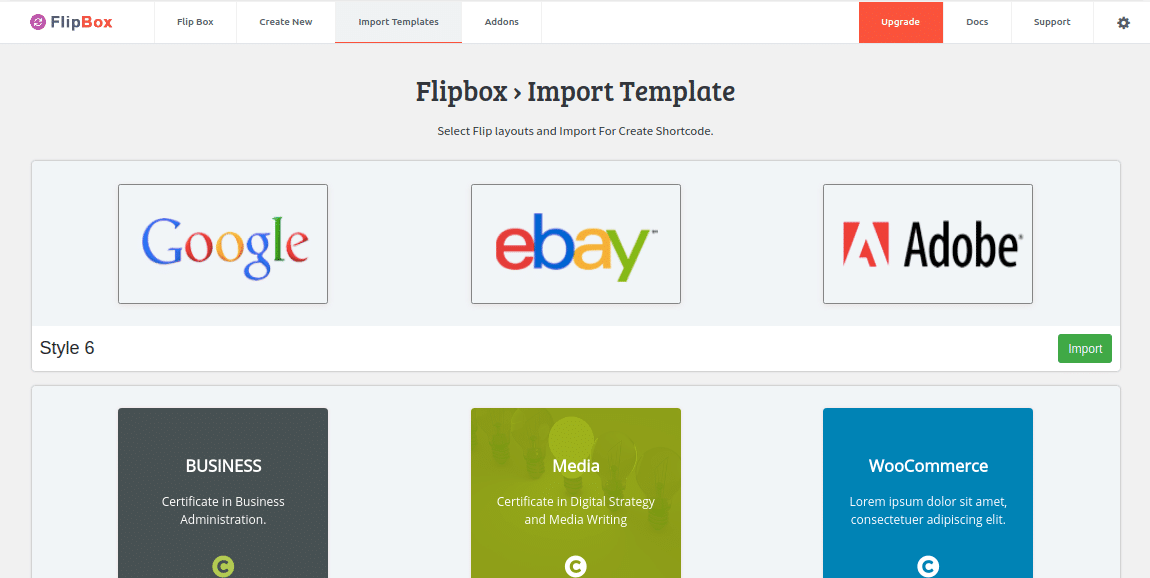
Now you can see the available templates offered by this plugin. There are a lots of collection of beautiful Flipbox templates for you.
![]()
You can choose any of the templates for your work. if you don’t like any of these template, don’t worry you have the option to import templates. From the Import Templates option you can import others template. Some of the templates are free and some of them are only used in pro version. You can import the template by clicking on the Import button.

After choosing the template click on the Create Style option of that template. It will open up a pop up menu where you need to add a name of your flipbox and choose the number of layouts. After that click on the save button.
![]()
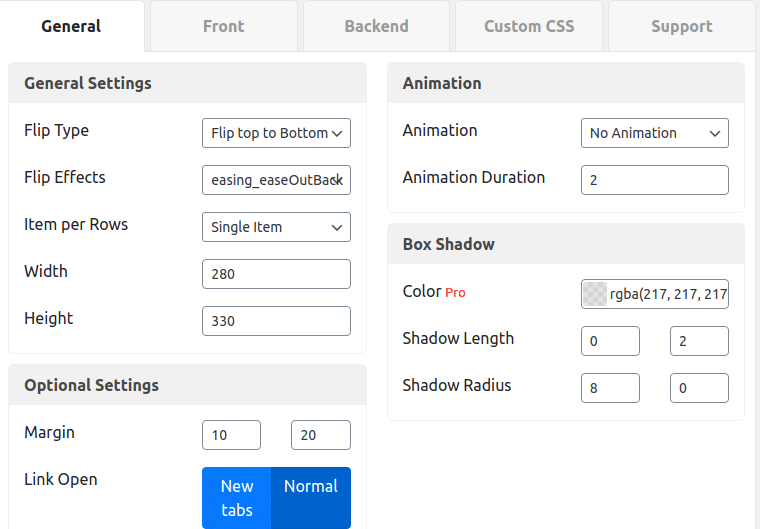
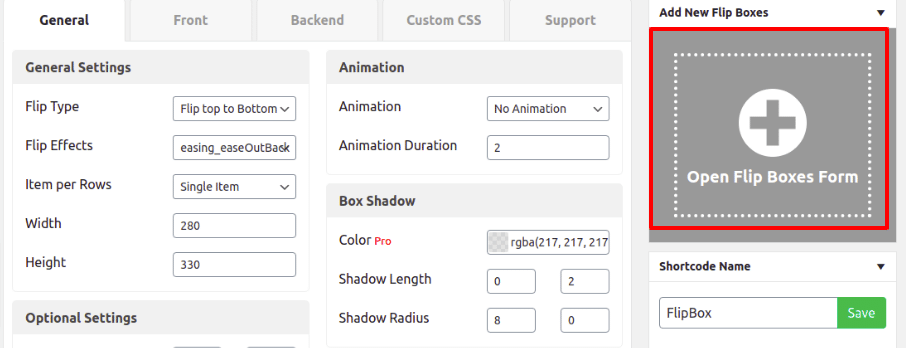
Now you need to style your flip box. From the general tab you can set many elements like –
- Flip type
- Flip effects
- Animation
- Animation duration
- Height
- Width
- Box shadow
- Margin

From the font tab you will be able to set the elements like –
- Image height
- Padding
- Font size
- Font style
- Text align
There are also some style you can set in the pro version which are not available for the free version. Similarly in the backend tab you cal also set some elements to style your flipbox. You can also add custom CSS in the custom CSS tab.
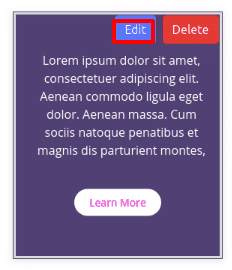
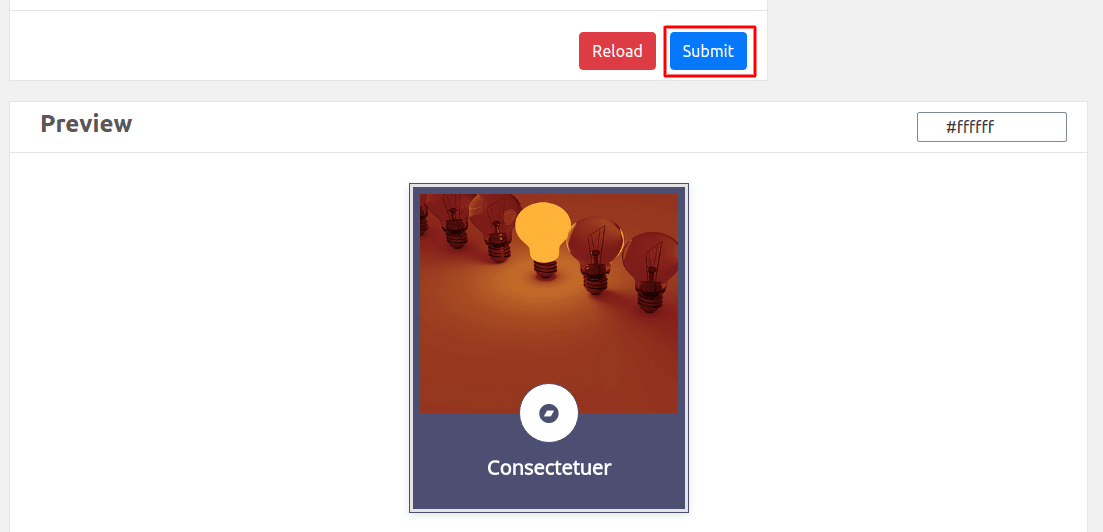
There s a preview option below. You can see the live preview of your design.If you hover on preview of the flipbox you can also find an edit option where you can customize the font.

When you are satisfied with your customization click on the submit menu to save your flipbox.

Click on the “+” icon from the right column to add flipbox as an entire row. It will open up a pop up and you can style it in the same process.

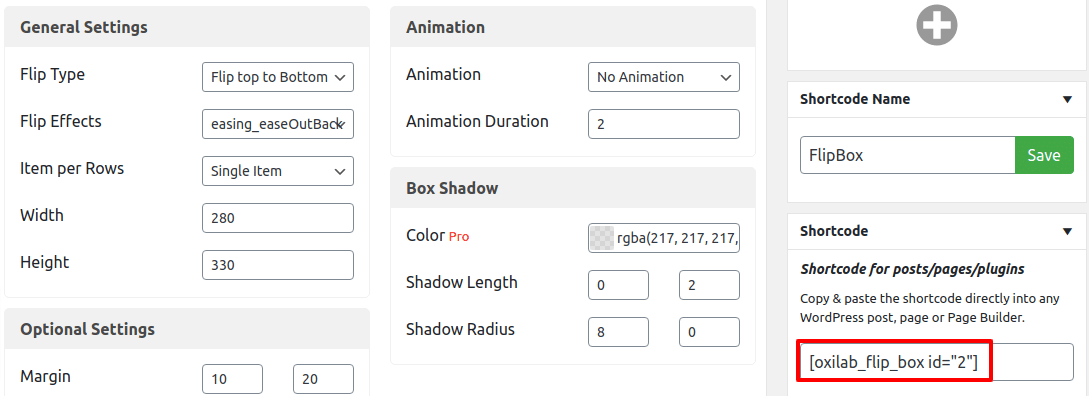
Our flip box is ready now you need to implement it in our WordPress website. You can use the short-code to add the flipbox in your website.

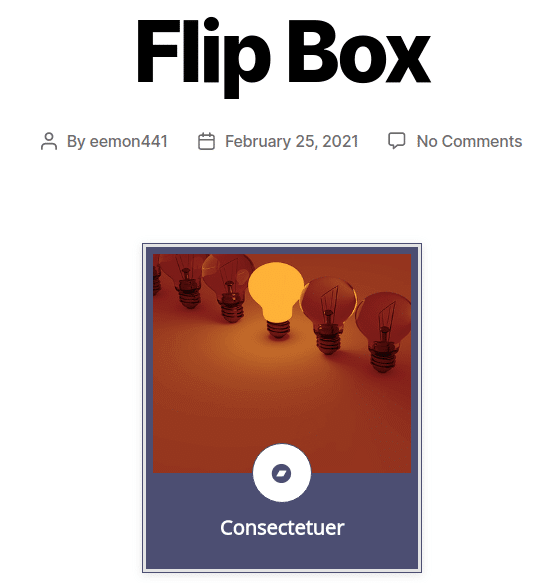
Copy the short-code and go to your website’s page or post and paste the code. Now go to your website and see the live action of your created flipbox.

Hope this article will help you. If you like this article please like our Facebook page. If you have any problem you can check our Website Maintenance services. We will manage and customize your website professionally.

