Looking for a way to edit WordPress Breadcrumbs? Here in this article, we will guide you to the easiest way to edit the breadcrumbs in your WordPress website. But before we learn what breadcrumbs are and the importance of breadcrumbs on your website.
What are breadcrumbs and the importance of breadcrumbs
The breadcrumbs are the navigation links displayed on the top of your website post and pages to tell your users where they’re on your website. Besides, the breadcrumb navigation links are also displayed in the search result and provide an idea about where the content is located on your website.
Breadcrumb navigation is basically a hierarchical navigation menu of links. Breadcrumb navigation allows the user to go to the website hierarchy pages. Breadcrumb navigation is not like the navigation menu. The main purpose of the breadcrumb navigation is to help the users to navigate different pages of your website easily.
On the other hand, breadcrumb navigation helps the search engines to understand your website structure and hierarchy link of different pages available on your website.
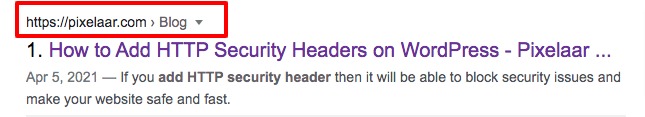
When you add breadcrumb navigation links properly it should look like this in the search engines results-

Edit Breadcrumbs in WordPress
First, you need to install and activate the Yoast SEO plugin to enable and display breadcrumbs on your WordPress website. After enabling the breadcrumbs go to Yoast SEO > Search Appearance page and click on the Breadcrumbs tab. From here you can easily edit the breadcrumbs.

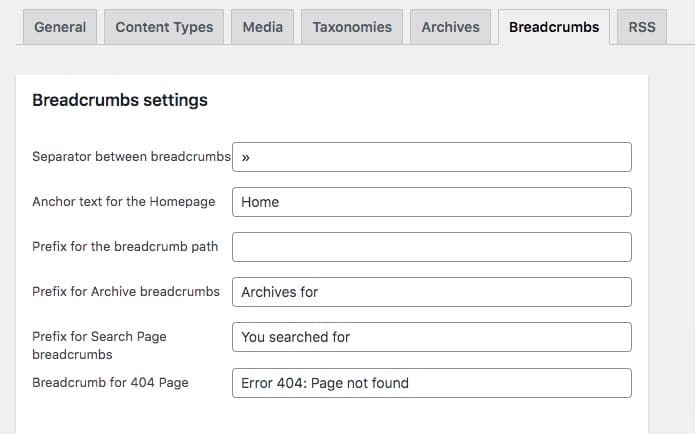
First, you can edit the separator between the breadcrumbs. You can add your own separator for this field. After that, you can edit the anchor text of your breadcrumbs. You can replace the homepage text from here. Then you can change the prefix for the breadcrumb path as well as change the prefix for Archive breadcrumbs.
There is also an option to change the prefix for Search Page breadcrumbs and 404 pages. You can also bold the last page of your breadcrumbs too.
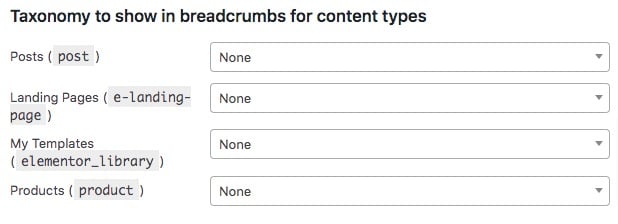
Now scroll down to the Taxonomy to show in the breadcrumbs for content types section where you can select the post, landing page, templates, and products for breadcrumbs.

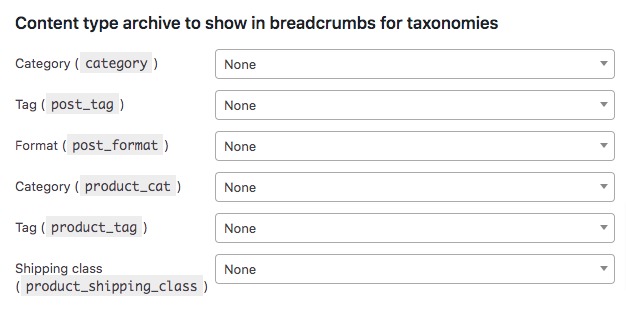
After that, you can select the content type to display in breadcrumbs for taxonomies.

When you are done with your editing click on the save changes button.
Add breadcrumb to your WooCommerce shop page
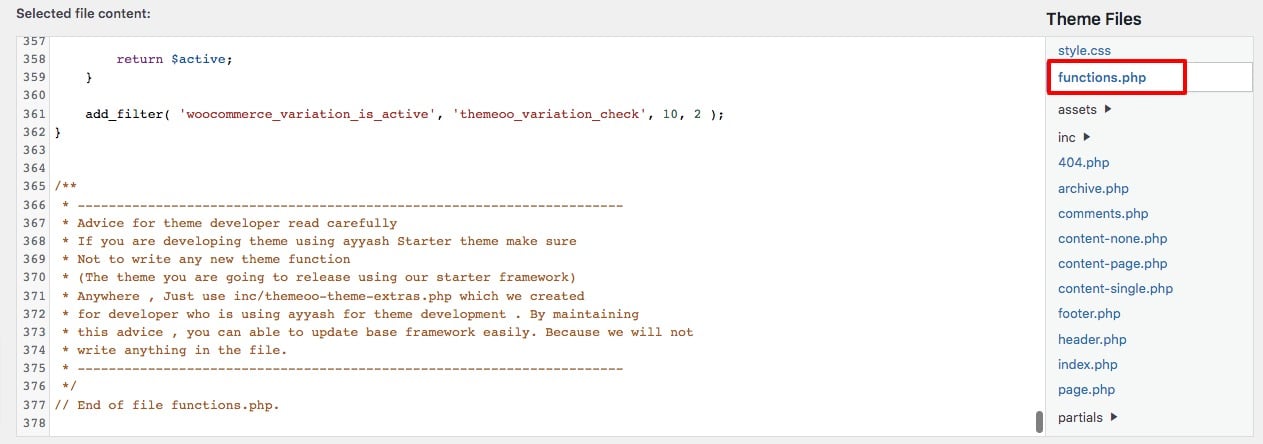
You can easily display breadcrumb on your WooCommerce shop page using some code snippets. You just need to add the code snippets to your function.php file. To edit your function.php file go to Appearance > Theme Editor page where the theme file will be displayed. Now from the sidebar option click on the function.php file.

Now you just need to add the following code snippets at the end of the file.
add_filter( 'wpseo_breadcrumb_links', 'wpseo_breadcrumb_add_woo_shop_link' );
function wpseo_breadcrumb_add_woo_shop_link( $links ) {
global $post;
if ( is_woocommerce() ) {
$breadcrumb[] = array(
'url' => get_permalink( woocommerce_get_page_id( 'shop' ) ),
'text' => 'Shop',
);
array_splice( $links, 1, -2, $breadcrumb );
}
return $links;
}
Click on the update button, it will add breadcrumb to your WooCommerce shop page.
Wrapping Up
Following the process, you will be able to edit the breadcrumbs on your WordPress website. You can see our other articles to learn What’s new in WordPress 5.9 with screenshots
How to improve conversion on an eCommerce website
Why WordPress is the best platform for SEO
If you like this article please like our Facebook page. If you have any problem you can check our Website Maintenance services.

