You can display your different WordPress post in different style based on your post and business focus. You can make one post with unique style as well as can make other post with a good looking background. Each post will have their own design. WordPress gives you this opportunities. Here in this article we will show you how easily you can style each WordPress post differently.
Style Each WordPress Post Differently
To design your custom WordPress post you need to add custom CSS and use inspect tools of your browser. Every standard WordPress theme support adding custom CSS option. We can add custom CSS code in our post, pages, menus and others places on your website.
In your WordPress theme there is a function called post_class(). This function is used to add default css in your posts. You can inspect your blog posts in your browser to see those function added in your post.
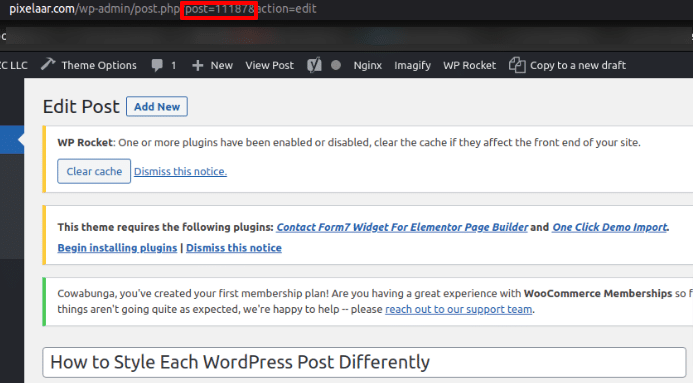
Every WordPress post have their own post id. You need to know the post id if you want to add unique design on it. You can find your post id from your WordPress dashboard. Login to your WordPress dashboard and open up any post to edit. Then in the url section you can find the unique post id for this post.

When you find your post id then you can add custom css in that post id class. It will add the design only in that specific post. Match your own post id and custom css code with that post id class.
.post-11187{
color: #00FF00;
}
If we want to add style in some specific category or in specific tag then you can easily style them by adding custom css in that specific tag or category function. For example you have a post category called WordPress. Now you want to add style for all the post in this category then we need to add this simple code in custom css.
.category-WordPress{
background-color: #FFFFFF;
Font-color:#00FF00;}
Here are adding a background color and font color. This style will only work for this specific category post. All the post in this category will have this style but others post won’t effect with this style.
Style WordPress posts based on comment count
There are a lots of websites have widgets for popular posts. The make it based on the viewers who read it or based on the comments count.
You can style your post based on the comments count on your each post. To do this initially we have to add comment count and add a associate class on it. For this you need to add this code in the <article> tag of our post.
<?php
$postid = get_the_ID();
$total_comment_count = wp_count_comments($postid);
$my_comment_count = $total_comment_count->approved;
($my_comment_count >= 15) {
$my_comment_count = 'most-read';
}
?>
This code will check comment count on your website. According to the comment count it will display them on your website. For example all the post having 15 comments are getting a class called most-read and display on the Most-read widgets posts.
You need to add the comment count class in post class function.
<article id="post-<?php the_ID(); ?>" <?php
post_class( $my_comment_count ); ?>></code
Now you will be able to style your popular post widgets in a different style.
.popular {color:#FFFFFF;}
The color will effect all the post having more than 15 comments.
Style posts based on author
You can add different post style for different author. The author name is not included in the css post function. So at first we need to add the author name as a CSS class.
For adding the author name as a CSS class we need to follow this code.
<?php $author = get_the_author_meta('user_nicename');
?>
<article id="post-<?php the_ID(); ?>" <?php
post_class( $author ); ?>>
This code will going to add your author name as a CSS class. This code will generates a output of your author name. Suppose you have an author name John. So it gives you the following output.
<article id="post-111877" class="john post-111877 post
type-post status-publish format-standard hentry
category-wordpress">
Now we add style with the author class and the style will effect all the post of the author.
.john {
color:#FFFFFF;
font-color:#FFFFFF;
}
Conclusion
You have a lots of option to design your post individually. You can design post by category, tags or as a single post. We hope this article can help you to style your post and make your website more attractive. If you are having problem to customize your website, don’t worry you can check our Website Maintenance Services. We will take care all of your website problems professionally.

