Do you want to remove sidebar in WordPress Website? In your website’s sidebar you can display relatable content and information for your visitors. You can showcase your latest release products announcement, popular article link or registration form in your side bar so that it will be easier for your users to find them. For many business sidebar is very essential for increasing audience engagement.
But it’s not good for all of the business websites experience. Sometimes when users are coming from mobile devices they might having some problems viewing your side bar for screen issue. It’s not a good user experience for mobile user to zooming in and out to view your website.
So sometimes it is important to remove your sidebar based on your business purposes. so here in this article we will show you how to remove sidebar in WordPress website.
Remove sidebar using WordPress theme setting
Your WordPress dashboard comes with default settings to remove the sidebar from your website. You can remove your sidebar form the entire website or for any individual page or post. It will depend on your theme. Login to your WordPress dashboard and then go to Appearance > Widgets

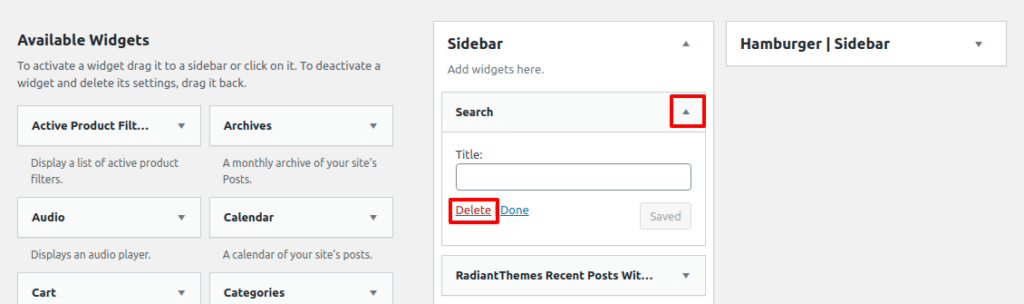
- Looking for sidebar option
- Expand the sidebar
- Click on the delete option
- If you have multiple widgets in your sidebar repeat this until you delete all the widgets from the sidebar

Remove sidebar from static page
Sometimes it is essential to remove the sidebar for individual pages. You don’t want to show your sidebar for any static page. When you add blog post or others content on your website static page doesn’t change. So if you want to remove side bar from the static page you need to update the template setting.
Update template from dashboard
- Go to the WordPress dashboard
- Select your static page
- Open up the page
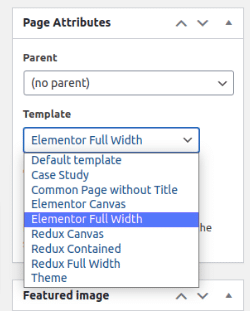
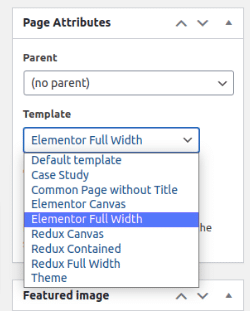
- From the right side menu, looking for page attributes
- Select Full Width under the template option
- Click on the publish button

You are using Elementor plugin so it shows Elementor full width. If you are not using this plugin then it will show the full width option.
Remove Sidebar from blog post page
If you have sidebar in your blog post page, you can remove it also. You need to create a custom page templates for removing the sidebar from any single page. It’s almost similar to the previous section example.

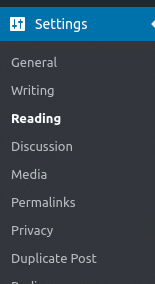
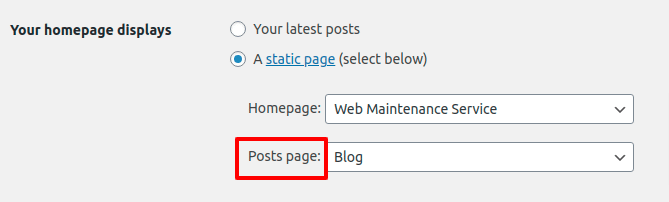
- Go to dashboard then Setting > Reading
- Looking for homepage display
- From the post page drop-down select the static page without sidebar

Remove sidebar from a single post
If the sidebar is not remove from all of your pages then you can remove them in a individual single page.
- Go to post
- Open up the desired post
- On the right side under Post Attribute select full width

If there is no full-width option in your setting you can create a custom page template without sidebars. The steps are similar to changing a template for a static page.

