Looking for a complete guide for Google core web vitals for WordPress?
For a successful WordPress website, a good user experience is a must. A strong user experience creates a very positive impression among the users. Measuring your WordPress website performance metrics is not so easy as you have to pay attention to a lot more things.
To solve your problem Google Core Web Vitals comes which makes this process so much easier for you. Google Core Web Vitals provide you with some performance metrics to find out the website or page experience. So here in this article, we will discuss the importance of Google Core Web Vitals and show you the easiest way to apply those on your website.
What is Google Core Web Vitals
Google Core Web Vitals is a set of performance metrics developed by Google to understand and measure a website UX. Using the Core Web Vitals metrics website owners can easily find out their website user experience performance delivers to the users. Website owners can also find out the lacking of their website and prioritize the most important one.
Every core web vitals measurement is very important and plays a very significant role in Google page ranking. All the Google Core Web Vitals now focus on three important aspects of UX –
- Loading
- Visual Stability
- Interactivity
All these three aspects are focused on the following important metrics –
- LCP (Largest Contentful Paint)
- FID (First Input Delay)
- CLS (Cumulative Layout Shift)
The importance of Google Core Web Vitals for WordPress website
If you run an online business through your website then your success depends a lot on your website’s user experience. Slow loading time, difficult navigation, wrong replacement of text and images, large text size are examples of bad user experiences that increase the bounce rate. It also affects the conversion rate of your website too.
Core Web Vitals is necessary because it helps you to measure all these aspects of your website. Core Web Vital provides you with accurate metrics that you can use to find out and fix the UX issues on your website and improve the necessary things. Besides using the Core Web Vitals Google scores your website performance which is also affecting your website search results.
So the Core Web Vitals is not only important to measure the user experience but also for your website Search Engine Optimization too.
How to measure your website with Core Web Vitals tests
Google provides different tools to measure and test your websites’ core web vitals. These are the important core web vitals tools –
- Google Search Console
- Google PageSpeed insight
- The Web vital Extensions
- Chrome DevTools
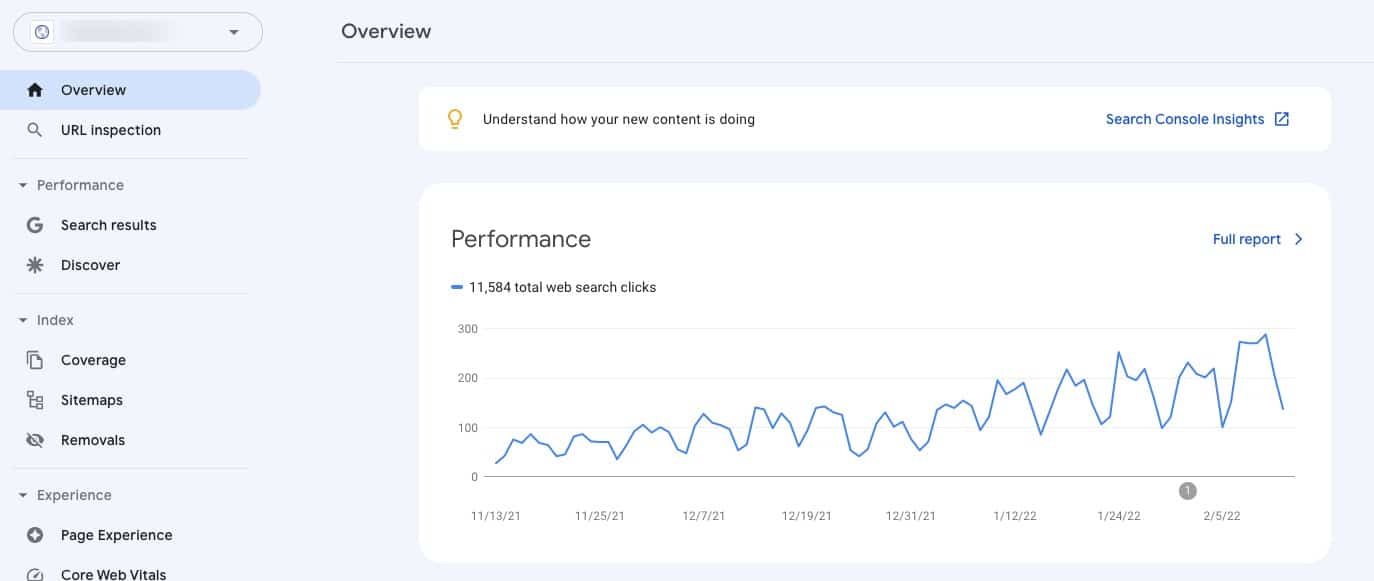
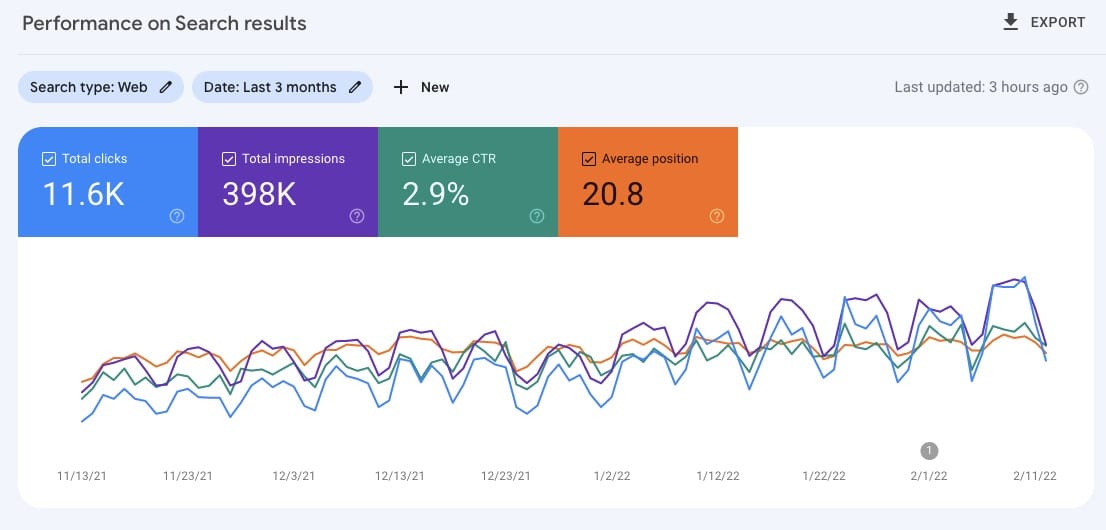
Google Search Console
Google Search Console is a tool to measure and understand your website search appearance. To be visible in Google search results you need to submit your account in Google Search Console. This tool is totally free and offers you so many features. You can analyze your website performance using these free tools. You can also see the search result analysis of your website too from Google Search Console.

To add your website to Google Search Console you need to verify the ownership of your website. If you are not adding your website to Google Search Console then you can see this article to learn How to submit your website to Google search console
Google search console report will help you to identify which keyword and page are doing better on search results. You can also see your search engine impression and clicks. You can index your important post and pages on search results and remove the unused URLs from the search results. You can get detailed reports on your website search appearance and performance using the Google Search Console tools.

Google PageSpeed Insight
Google Page Speed insight is another popular tool developed by Google to measure your website speed and performance. With this tool, you can also measure your website’s core vital as this also provides the report with field and lab data. Besides, it will provide a report about LCP, FID, CLS which are the key matrix of web vitals.
Using Google PageSpeed Insight is super easy. You just need to go to their website, add your website URL, and click on the Analyze button.

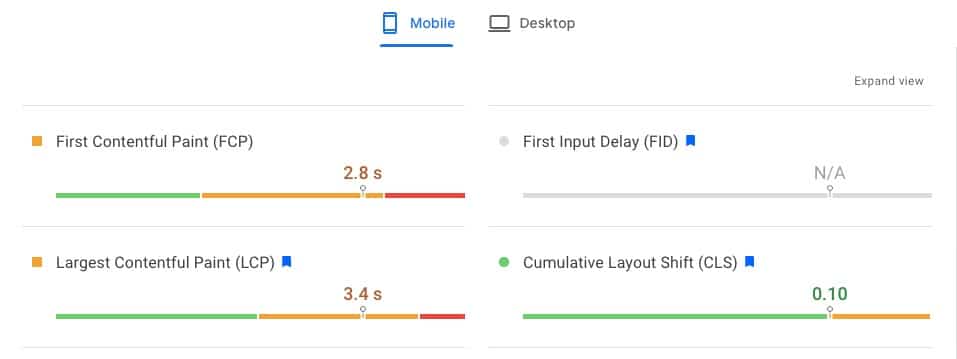
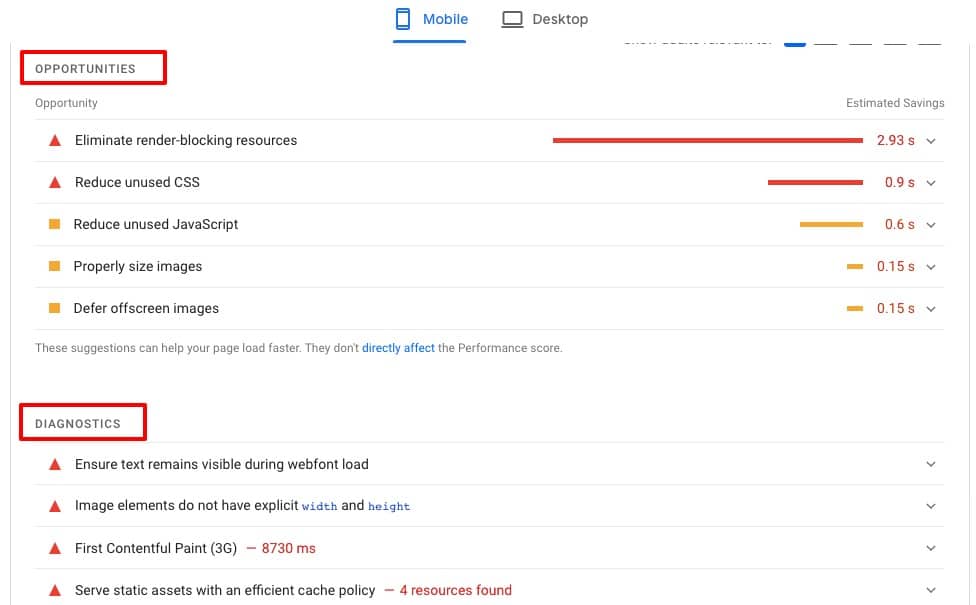
It will show your website a detailed page speed and performance report. Here you can see your website’s FCP, LCP, FID, and CLS report. You can see the report both for mobile and desktop devices.

From the Diagnose performance issues section, you can see detailed analysis and recommendations from loading your site in a simulated environment. From the Opportunities section, you can see the recommendation to make your website speed and performance better. The suggestion will help you to load your website faster and smoother.

All this data is real browser data, so you can easily identify the problem and take necessary steps to make your website better and faster, and optimized.
The Web vital Extensions
Google Chrome web browser offers you an extension that enables you to access and understand your website’s Web Vitals. The extension is fully free and you can install it from the Google Chrome extension store. This free extension will help you to troubleshoot any FID and CLS issues on your website. It provides you with three important and core features –
- Ambient Badge – This helps check if a page passes the Core Web Vitals thresholds.
- Detailed drill-down in the popup
- HUD Overlay

You can use this extension to analyze data for your own website and other websites too.
Chrome DevTools
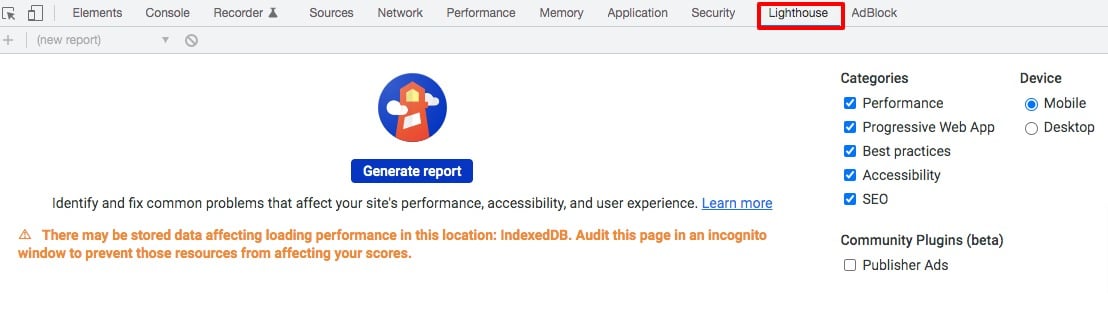
Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser. With the Chrome dev tool, you can measure your website web vitals in a lab environment. To access the Chrome DevTools right-click anywhere on your website and then click on the inspect option. Then move on to the lighthouse tab where you can measure the website’s LCP and CLS.

Wrapping Up
All these tools will help you to improve your website’s core web vitals and improve your website performance. You can see our other articles to learn How to edit WordPress Breadcrumbs
How to improve conversion on an eCommerce website
Why WordPress is the best platform for SEO
We hope this article will help you. If you like this article please like our Facebook page.

